You only have 15 seconds to get people’s attention - make them count
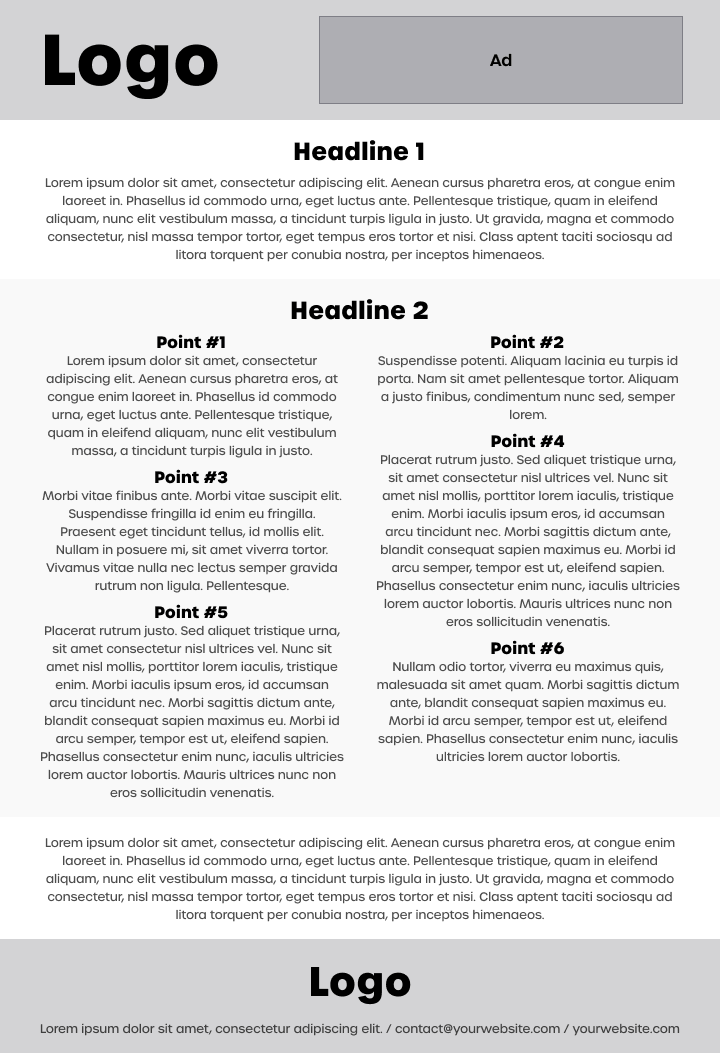
Designing a one-pager is a bit like preparing for a crucial elevator pitch to a potential investor. You have a wealth of information, but only a fleeting moment to convey the main idea.
The challenge? Succeeding in standing out, grabbing attention, and using it to drive your point home.
A one-pager is your quick spotlight moment, your brief handshake, your chance to leave a lasting impression.
But, if your one-pager design fails to stand out, your effort will simply drown in a sea of sameness. And trust me, in a world bursting with competing information, it’s all too easy for your message to be overlooked.
This guide will teach you how to balance brevity with impact, ensuring your one-pager is both concise and compelling. You’ll also get one-pager design ideas and examples, so you can create your own in no time.
Let’s get started!