How to Design a White Paper to Stand Out (+Templates)
Learn how to design a white paper to engage your audience and drive action. See top white paper design examples and get customizable white paper templates.


Learn how to design a white paper to engage your audience and drive action. See top white paper design examples and get customizable white paper templates.
Short answer
Design for scanners, not readers
Introduce narrative flow
Frontload the ROI
Use white space to control pacing
Use progressive disclosure to reward curiosity
Never ask a paragraph to do a visual’s job
Personalize where possible
Keep your branding consistent
Always optimize for mobile
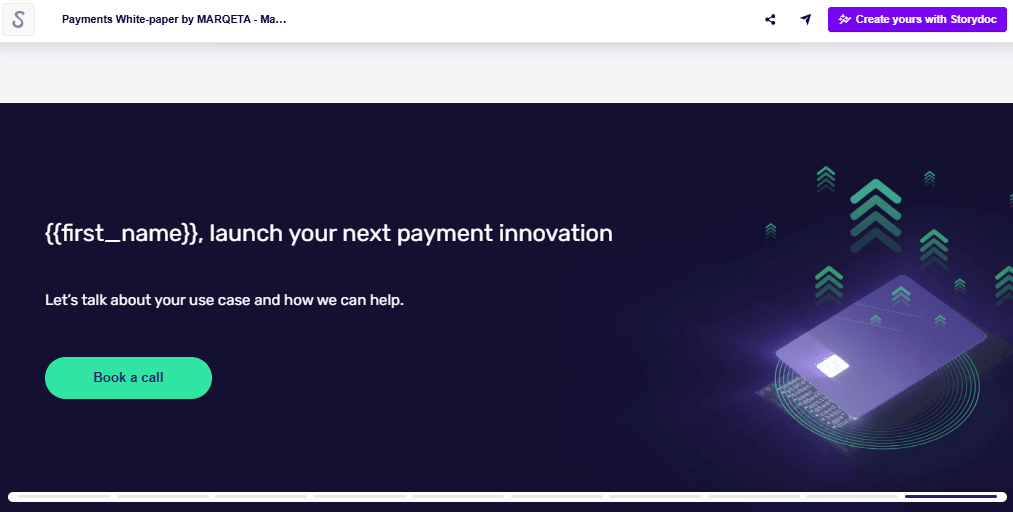
End with a conversion slide, not a conclusion
Scroll down to read the full guide ⤵
| PowerPoint (PPT) | Storydoc | |
|---|---|---|
| - Widely used and easy to send as an attachment | - Easy to edit and present visually in slides | - Built specifically for digital, scroll-based reading |
| - Good for printing or offline use | - Best for summarized info, not long-form content | - Great for longer stories with visuals, text, and interaction combined |
| - Fixed layout – what you see is what you get | - Layout often breaks when exporting or sharing | - Fully responsive on desktop and mobile |
| - Can feel static and dense to read | - Often too fragmented for deep storytelling | - Feels like a guided journey, not a file dump |
| - No way to see if anyone reads it | - No tracking or engagement data | - Includes analytics: see views, read time, and drop-offs |
| - Hard to personalize for different audiences | - Can be customized but time-consuming | - Easy to personalize at scale (e.g. by industry or name) |
| - Not mobile-friendly – small text, zoom required | - Often unreadable on mobile devices | - Adapts automatically to any screen size |
| - Easily lost in inboxes or downloads | - Needs manual follow-up | - Share as a link that opens instantly, no downloads needed |
How to apply narrative flow to a white paper
Use vertical sections to separate key ideas (e.g. one idea per screen)
Start with a hook or insight to frame the problem
Let each section answer: “What’s the one thing I need to take away from this?”
Use layout and visuals to guide pacing - don’t treat it like a static PDF
How to use progressive disclosure in white papers
Keep key takeaways visible by default
Tuck supporting data or secondary insights behind “read more” elements
Use animation or microinteractions to reveal details smoothly
When to switch to a visual instead of text
Describing a flow, timeline, or before/after
Comparing two or more options
Showing how a solution works in steps
Sharing a customer journey or success metric
How to apply branding to a white paper
Use a limited colour palette (1–2 primary colours + 1 accent)
Stick to brand fonts for headings and body text
Place your logo in the header or footer - no need to repeat it everywhere
Avoid turning every slide into a marketing ad - design with restraint
Storydoc can take care of most of this for you - the editor can automatically extract your branding elements from the website.
Examples of good calls to action
“Book a quick demo” - for product-focused papers
“Let’s talk” - for service-based or consultative offers
“Download the full guide” - to extend the value
“Sign up to get insights like this” - for ongoing engagement
NOTE: Need a refresher on the basic white paper structure and sections? See our intro guide on what is a white paper. You can also check out these top white paper examples to see these design principles in action.
Stop losing opportunities to ineffective presentations.
Your new amazing deck is one click away!