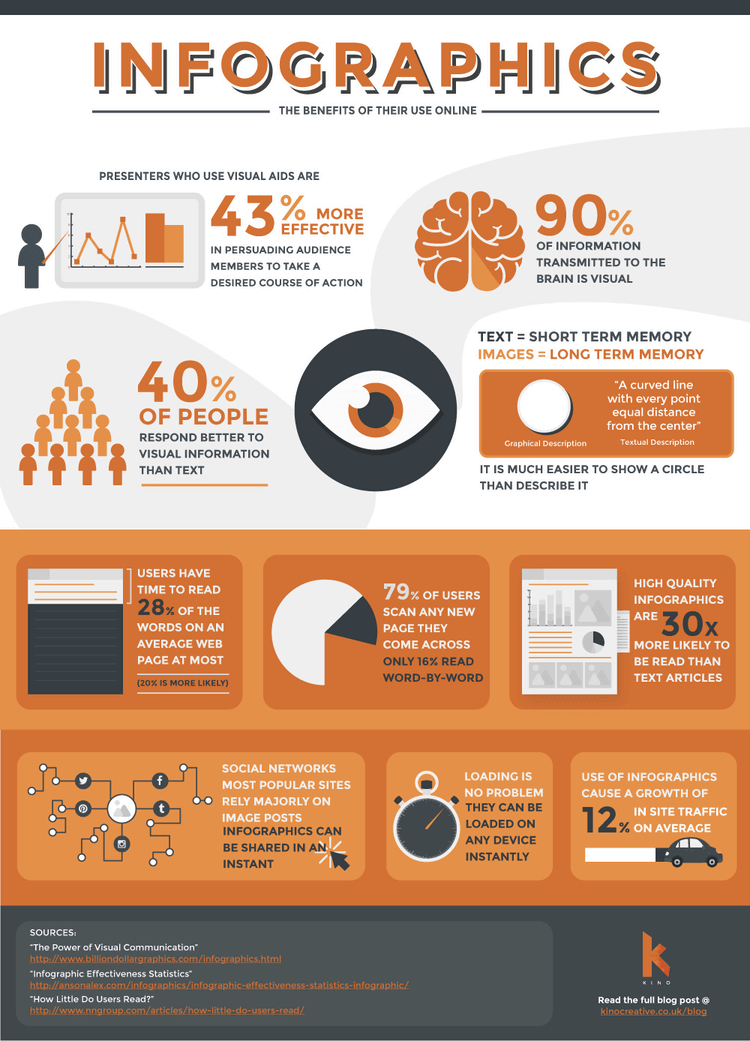
Data Visualization Slide Types & How to Use Them (+Examples)
Learn what are data visualization slides, how to use them, and how to easily make them for your next presentation with customizable examples and templates.


Learn what are data visualization slides, how to use them, and how to easily make them for your next presentation with customizable examples and templates.
Short answer
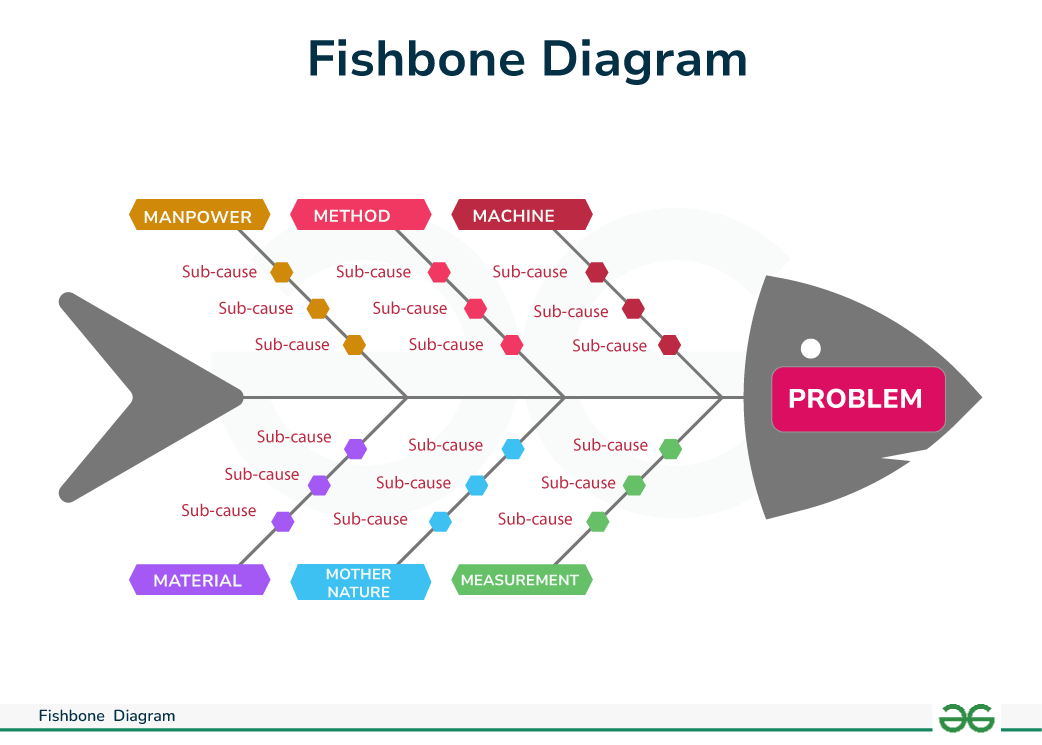
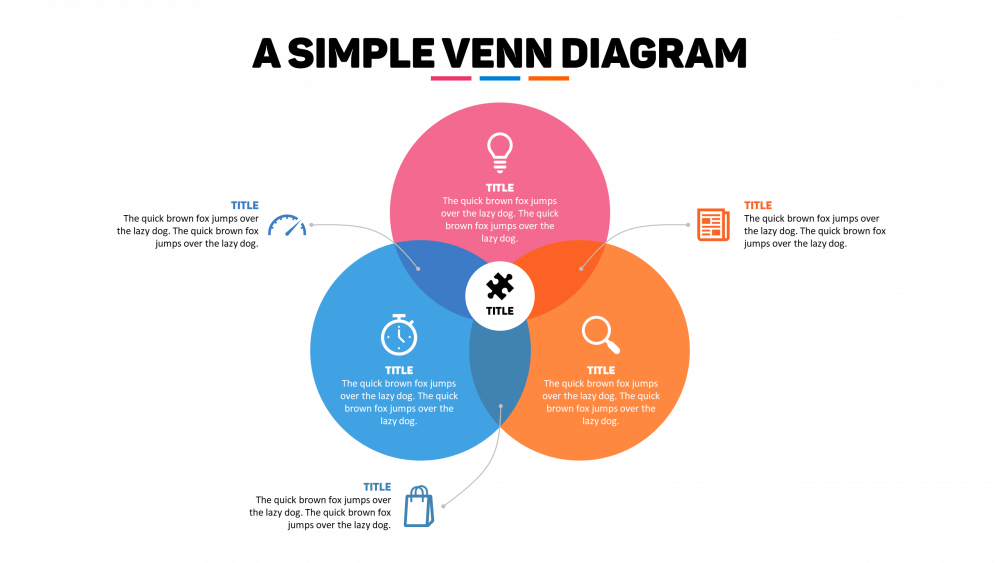
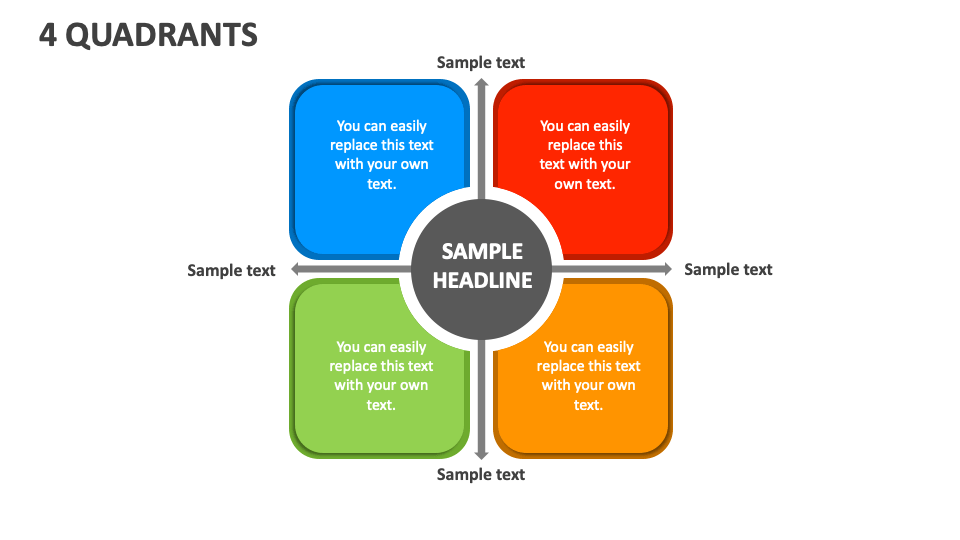
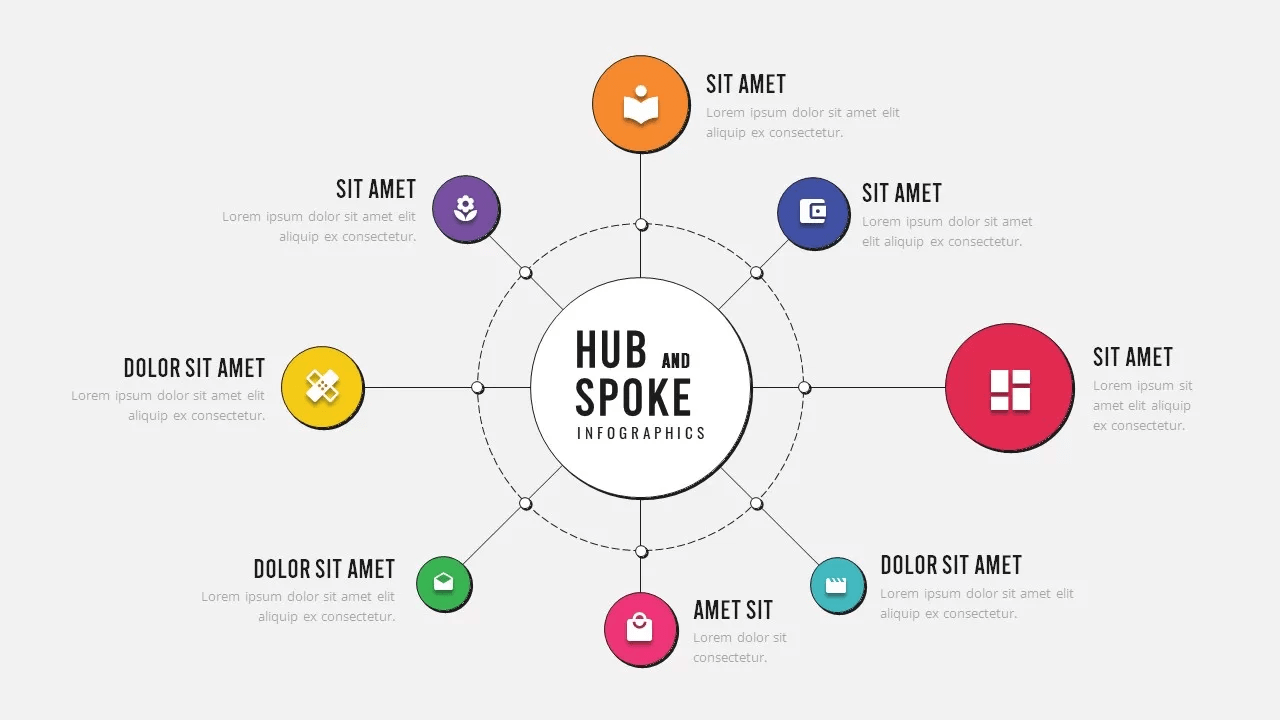
Data visualization slides are presentation slides with a chart, graph, table, map, or infographic. Data viz slides are used to organize numerical or textual information into visual representations that help the viewer understand complex information and focus on what matters.
Create story
from scratch
Stop losing opportunities to ineffective presentations.
Your new amazing deck is one click away!